
Код Воробья для iOS разработчиков ✔
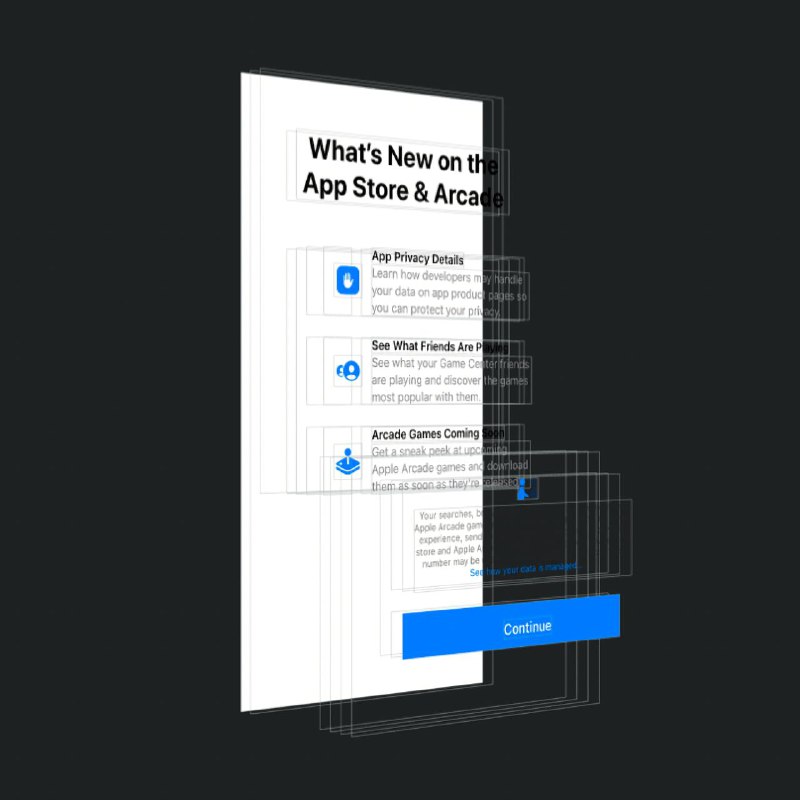
Как устроен онбординг в App Store
Контроллер назвали
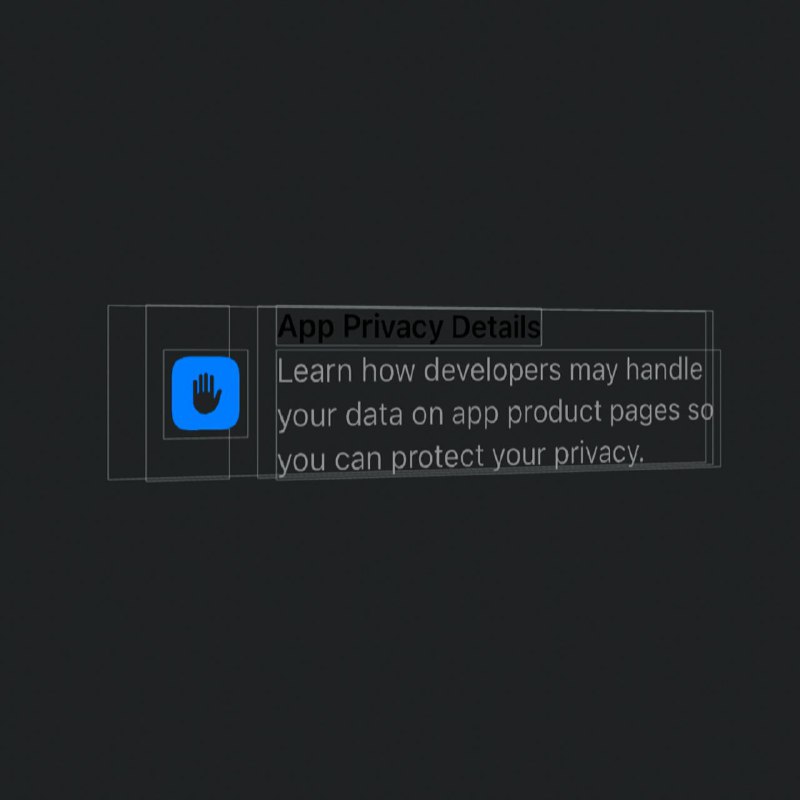
Заголовок “What’s New…” поместили в контейнер, хотя внутри него только лейбл. Ячейки это
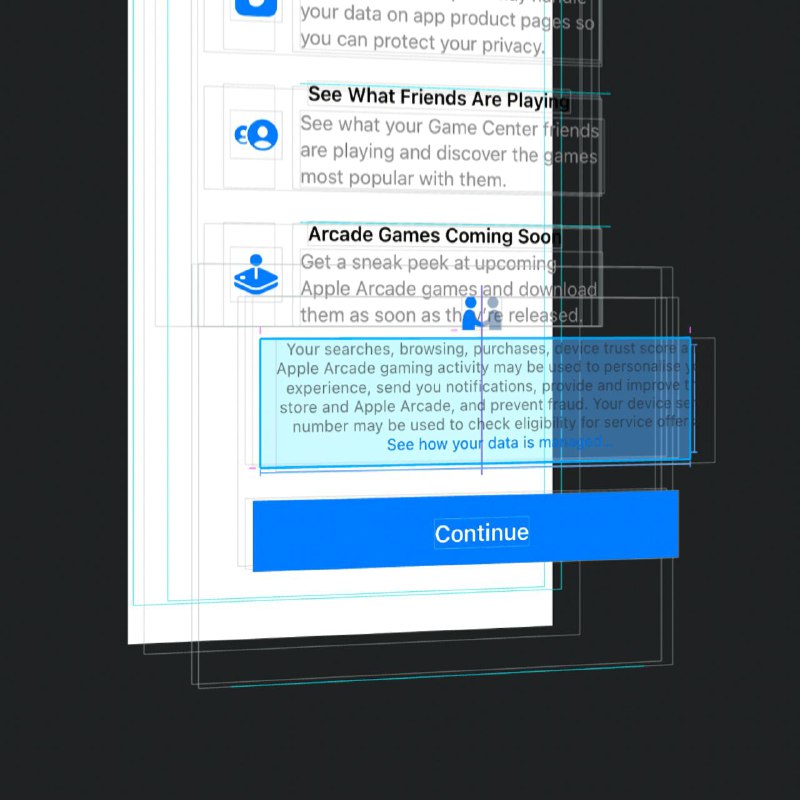
Тулбар обычная вью с фоном
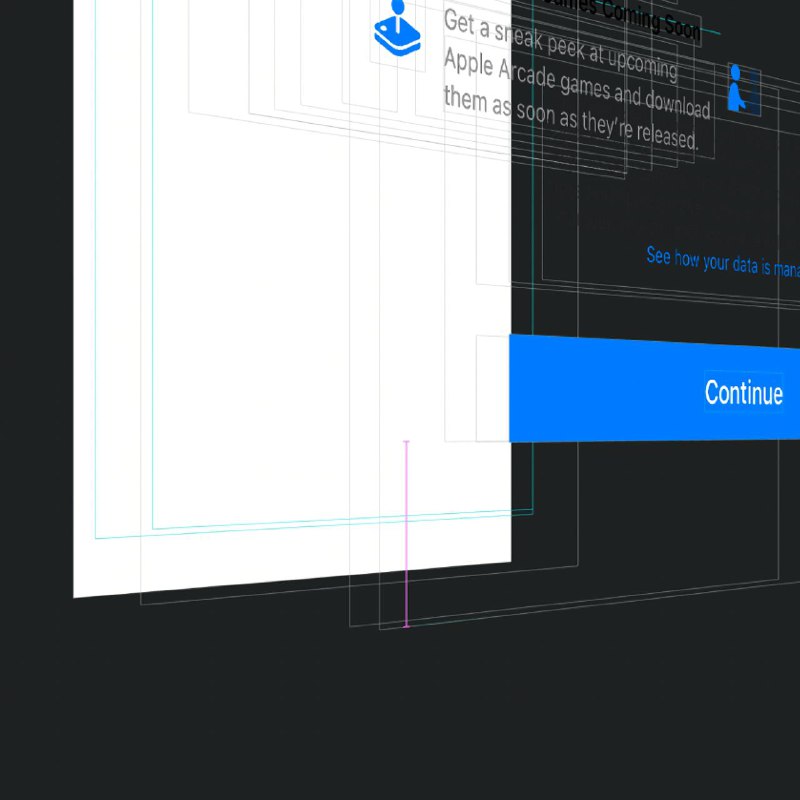
Иконка, текст и кнопки в тулбаре поместили в вертикальный стек. Ненормально большой отсуп снизу тулбара задан фикс значением от layoutMargins.bottom + 89.
#ViewHierarchy
Контроллер назвали
OnboardingViewController. Не оборачивали в навигейшн. Основной вью выступает не коллекция, а UIScrollView. Заголовок “What’s New…” поместили в контейнер, хотя внутри него только лейбл. Ячейки это
UIView, а тайтл-описание находятся в стеке.Тулбар обычная вью с фоном
UIVisualEffectView. Текст с кнопкой "See how your data..." это UITextView. Иконка, текст и кнопки в тулбаре поместили в вертикальный стек. Ненормально большой отсуп снизу тулбара задан фикс значением от layoutMargins.bottom + 89.
#ViewHierarchy
tg-me.com/sparrowcode/122
Create:
Last Update:
Last Update:
Как устроен онбординг в App Store
Контроллер назвали
Заголовок “What’s New…” поместили в контейнер, хотя внутри него только лейбл. Ячейки это
Тулбар обычная вью с фоном
Иконка, текст и кнопки в тулбаре поместили в вертикальный стек. Ненормально большой отсуп снизу тулбара задан фикс значением от layoutMargins.bottom + 89.
#ViewHierarchy
Контроллер назвали
OnboardingViewController. Не оборачивали в навигейшн. Основной вью выступает не коллекция, а UIScrollView. Заголовок “What’s New…” поместили в контейнер, хотя внутри него только лейбл. Ячейки это
UIView, а тайтл-описание находятся в стеке.Тулбар обычная вью с фоном
UIVisualEffectView. Текст с кнопкой "See how your data..." это UITextView. Иконка, текст и кнопки в тулбаре поместили в вертикальный стек. Ненормально большой отсуп снизу тулбара задан фикс значением от layoutMargins.bottom + 89.
#ViewHierarchy
BY Код Воробья для iOS разработчиков ✔




Share with your friend now:
tg-me.com/sparrowcode/122