试了一下AI 编程网站 Readdy,结果惊艳到我了!
网页美观度是现在同类产品最好的,还有针对普通用户在用同类产品的痛点场景优化:
- 将生成的网页快速导出 Figma
- 一键生成网页对应功能和下级页面
- 一键将表单提交按钮同自带数据库链接
- 一键快速绑定自己的顶级域名
👇具体的教学和测试:https://mp.weixin.qq.com/s/v4FodzucXeex7crVltE6tQ
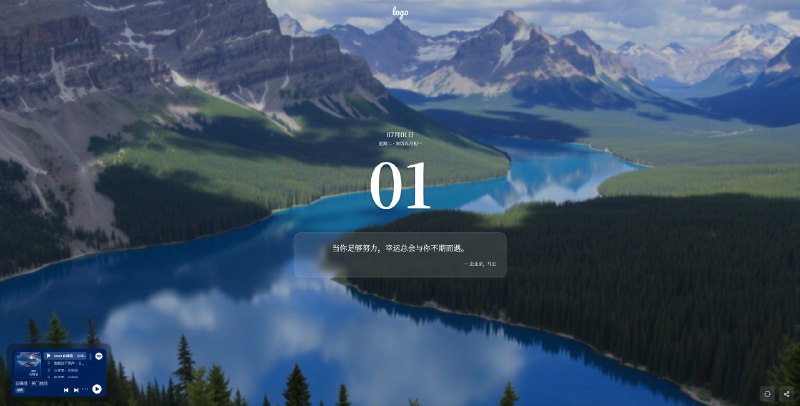
我们先来点简单的测试,帮我做一个可以播放白噪音的日签网页。
首次生成的网页基本没啥问题,排版也漂亮,背景图片也加上了背景模糊,同时为了让名人名言部分可读性更强,还加上了更大的模糊。
Spotify 的白噪音播放列表也正常嵌入,没有当时测试时候几个顶尖模型的布局问题。
点击刷新按钮也会刷新对应的名人名言,已经非常完整了,甚至放了一个设计感十足的 Logo 在页面顶部。
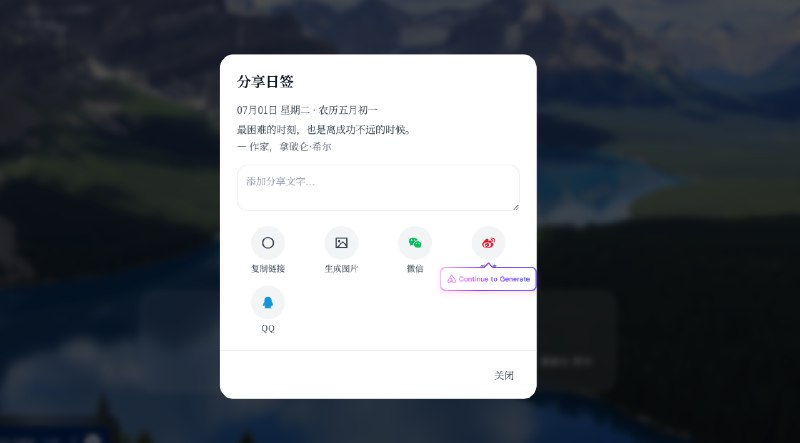
然后我点击下面分享按钮的时候,发现下方浮现了一个类似图片中的“Continue to Generate”继续生成按钮,然后我就点了一下,结果他居然真的搞了一个分享弹窗给我。
于是我就又点了一下“生成图片”下面的继续生成按钮,尝试让他帮我生成【生成图片】的功能,点击之后居然真的搞定了,直接就会生成现在网页的截图,而且还排除了 Spotify 的播放弹窗,过于智能了只能说是。
这个交互让 AI 生成新页面和新功能的成本变得非常低,想要补全功能只需要点一下,完全不需要选择元素再描述,哪里没有点哪里就行,天才般的设计。
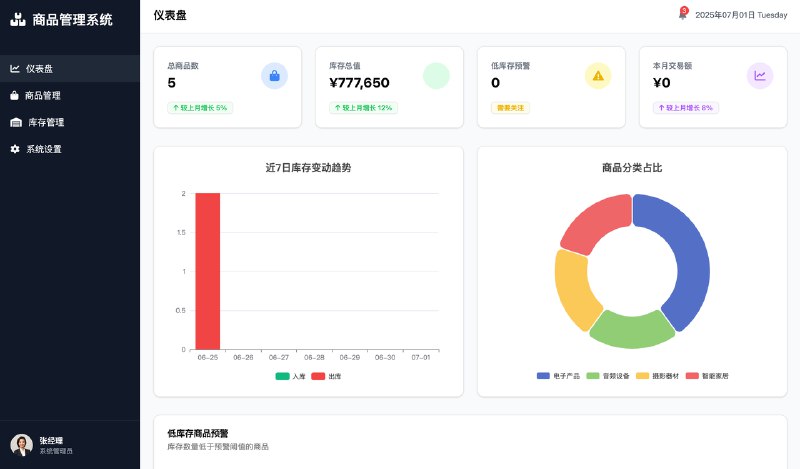
接下来试试藏师傅的一图流宣传图的网页提示词,我这里转换了一下 Anthropic 新的研究文章。
先来看结果,以往这个提示词直接用模型生成都会有些排版上的小问题,Readdy居然一点问题没有。
每个地方的间距和排版都很舒服,这个很难得,基本上你用我这套提示词在 Readdy 生成分享图会比直接用 Claude 或者 Gemini 稳定性和效果强很多。
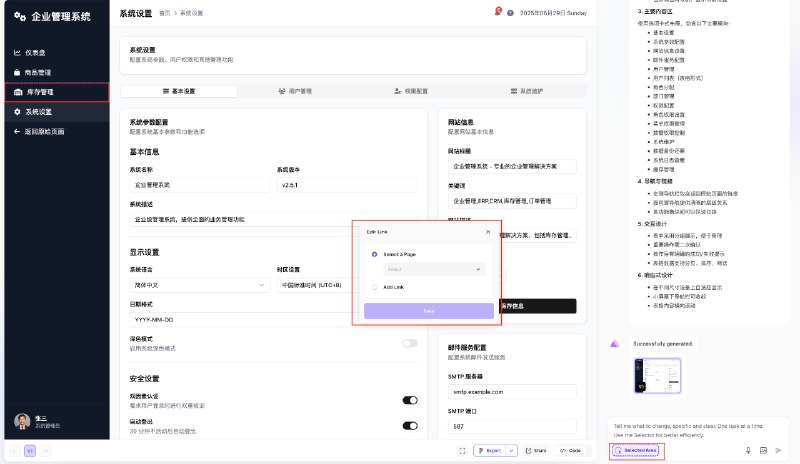
另外我之前用这个提示词跟大家说有问题或者自己想改可以导入到 Figma 微调,Readdy 直接做了这个功能。
只需要点击下面的 Export 按钮,在弹窗里面选择 Copy File,之后到 Figma 里面找到 Readdy 插件直接粘贴。
你就会发现网页已经直接被转换成设计稿了,而且他的转换质量比 Html To Design 要好非常多。
网页美观度是现在同类产品最好的,还有针对普通用户在用同类产品的痛点场景优化:
- 将生成的网页快速导出 Figma
- 一键生成网页对应功能和下级页面
- 一键将表单提交按钮同自带数据库链接
- 一键快速绑定自己的顶级域名
👇具体的教学和测试:https://mp.weixin.qq.com/s/v4FodzucXeex7crVltE6tQ
我们先来点简单的测试,帮我做一个可以播放白噪音的日签网页。
首次生成的网页基本没啥问题,排版也漂亮,背景图片也加上了背景模糊,同时为了让名人名言部分可读性更强,还加上了更大的模糊。
Spotify 的白噪音播放列表也正常嵌入,没有当时测试时候几个顶尖模型的布局问题。
点击刷新按钮也会刷新对应的名人名言,已经非常完整了,甚至放了一个设计感十足的 Logo 在页面顶部。
然后我点击下面分享按钮的时候,发现下方浮现了一个类似图片中的“Continue to Generate”继续生成按钮,然后我就点了一下,结果他居然真的搞了一个分享弹窗给我。
于是我就又点了一下“生成图片”下面的继续生成按钮,尝试让他帮我生成【生成图片】的功能,点击之后居然真的搞定了,直接就会生成现在网页的截图,而且还排除了 Spotify 的播放弹窗,过于智能了只能说是。
这个交互让 AI 生成新页面和新功能的成本变得非常低,想要补全功能只需要点一下,完全不需要选择元素再描述,哪里没有点哪里就行,天才般的设计。
接下来试试藏师傅的一图流宣传图的网页提示词,我这里转换了一下 Anthropic 新的研究文章。
先来看结果,以往这个提示词直接用模型生成都会有些排版上的小问题,Readdy居然一点问题没有。
每个地方的间距和排版都很舒服,这个很难得,基本上你用我这套提示词在 Readdy 生成分享图会比直接用 Claude 或者 Gemini 稳定性和效果强很多。
另外我之前用这个提示词跟大家说有问题或者自己想改可以导入到 Figma 微调,Readdy 直接做了这个功能。
只需要点击下面的 Export 按钮,在弹窗里面选择 Copy File,之后到 Figma 里面找到 Readdy 插件直接粘贴。
你就会发现网页已经直接被转换成设计稿了,而且他的转换质量比 Html To Design 要好非常多。
tg-me.com/aigc1024/10820
Create:
Last Update:
Last Update:
试了一下AI 编程网站 Readdy,结果惊艳到我了!
网页美观度是现在同类产品最好的,还有针对普通用户在用同类产品的痛点场景优化:
- 将生成的网页快速导出 Figma
- 一键生成网页对应功能和下级页面
- 一键将表单提交按钮同自带数据库链接
- 一键快速绑定自己的顶级域名
👇具体的教学和测试:https://mp.weixin.qq.com/s/v4FodzucXeex7crVltE6tQ
我们先来点简单的测试,帮我做一个可以播放白噪音的日签网页。
首次生成的网页基本没啥问题,排版也漂亮,背景图片也加上了背景模糊,同时为了让名人名言部分可读性更强,还加上了更大的模糊。
Spotify 的白噪音播放列表也正常嵌入,没有当时测试时候几个顶尖模型的布局问题。
点击刷新按钮也会刷新对应的名人名言,已经非常完整了,甚至放了一个设计感十足的 Logo 在页面顶部。
然后我点击下面分享按钮的时候,发现下方浮现了一个类似图片中的“Continue to Generate”继续生成按钮,然后我就点了一下,结果他居然真的搞了一个分享弹窗给我。
于是我就又点了一下“生成图片”下面的继续生成按钮,尝试让他帮我生成【生成图片】的功能,点击之后居然真的搞定了,直接就会生成现在网页的截图,而且还排除了 Spotify 的播放弹窗,过于智能了只能说是。
这个交互让 AI 生成新页面和新功能的成本变得非常低,想要补全功能只需要点一下,完全不需要选择元素再描述,哪里没有点哪里就行,天才般的设计。
接下来试试藏师傅的一图流宣传图的网页提示词,我这里转换了一下 Anthropic 新的研究文章。
先来看结果,以往这个提示词直接用模型生成都会有些排版上的小问题,Readdy居然一点问题没有。
每个地方的间距和排版都很舒服,这个很难得,基本上你用我这套提示词在 Readdy 生成分享图会比直接用 Claude 或者 Gemini 稳定性和效果强很多。
另外我之前用这个提示词跟大家说有问题或者自己想改可以导入到 Figma 微调,Readdy 直接做了这个功能。
只需要点击下面的 Export 按钮,在弹窗里面选择 Copy File,之后到 Figma 里面找到 Readdy 插件直接粘贴。
你就会发现网页已经直接被转换成设计稿了,而且他的转换质量比 Html To Design 要好非常多。
网页美观度是现在同类产品最好的,还有针对普通用户在用同类产品的痛点场景优化:
- 将生成的网页快速导出 Figma
- 一键生成网页对应功能和下级页面
- 一键将表单提交按钮同自带数据库链接
- 一键快速绑定自己的顶级域名
👇具体的教学和测试:https://mp.weixin.qq.com/s/v4FodzucXeex7crVltE6tQ
我们先来点简单的测试,帮我做一个可以播放白噪音的日签网页。
首次生成的网页基本没啥问题,排版也漂亮,背景图片也加上了背景模糊,同时为了让名人名言部分可读性更强,还加上了更大的模糊。
Spotify 的白噪音播放列表也正常嵌入,没有当时测试时候几个顶尖模型的布局问题。
点击刷新按钮也会刷新对应的名人名言,已经非常完整了,甚至放了一个设计感十足的 Logo 在页面顶部。
然后我点击下面分享按钮的时候,发现下方浮现了一个类似图片中的“Continue to Generate”继续生成按钮,然后我就点了一下,结果他居然真的搞了一个分享弹窗给我。
于是我就又点了一下“生成图片”下面的继续生成按钮,尝试让他帮我生成【生成图片】的功能,点击之后居然真的搞定了,直接就会生成现在网页的截图,而且还排除了 Spotify 的播放弹窗,过于智能了只能说是。
这个交互让 AI 生成新页面和新功能的成本变得非常低,想要补全功能只需要点一下,完全不需要选择元素再描述,哪里没有点哪里就行,天才般的设计。
接下来试试藏师傅的一图流宣传图的网页提示词,我这里转换了一下 Anthropic 新的研究文章。
先来看结果,以往这个提示词直接用模型生成都会有些排版上的小问题,Readdy居然一点问题没有。
每个地方的间距和排版都很舒服,这个很难得,基本上你用我这套提示词在 Readdy 生成分享图会比直接用 Claude 或者 Gemini 稳定性和效果强很多。
另外我之前用这个提示词跟大家说有问题或者自己想改可以导入到 Figma 微调,Readdy 直接做了这个功能。
只需要点击下面的 Export 按钮,在弹窗里面选择 Copy File,之后到 Figma 里面找到 Readdy 插件直接粘贴。
你就会发现网页已经直接被转换成设计稿了,而且他的转换质量比 Html To Design 要好非常多。
BY AI探索指南






Share with your friend now:
tg-me.com/aigc1024/10820